- Figma launches new design and development tools
- Ai fueled the sequel
- Focused on the authorization of teams of the ability to move from the idea to the product faster
Last week in San Francisco, the FIGMA design and development platform unveiled four new tools to give users the complete end-to-end package.
Figma make, figma sites, figma draw and figma buzz offers teams the possibility of ider and creating everything, vector images with full -fledged websites. And, as you can imagine, everything is powered by AI for faster iteration.
At Config London, I had a more in -depth overview of what these tools are capable of – and how they are part of Figma’s plans to create a platform that allows users to go from idea to the launch of product without pause.
Create and launch at speed
One of the biggest problems faced by companies today is the siloage of the team – where one hand does not know what the other does (or, at least, has a different way of doing the same).
In this spirit, Figma has published four new tools alongside its beloved figma design and Figjam which almost completely remove this problem.
Yuhki Yamashita, Figma product director, explained the thought behind the new range, saying: “How can we help you do everything, go from an idea to a final product?” And all the things you will see in the future, will also explore more ideas, and make this process as effective as possible. ”
Figma done is a global tool for content ideation. Here, you can start from zero or copy and paste the existing conceptions of Figma Design, and collaborate with these with the rest of the team (Figma calls this a “multiplayer” tool). You can then focus on other applications such as Figma sites to adapt the design depending on the product.
What is interesting here is the concept of throwing conceptions. Indeed, what Figma wants is to facilitate the ideate quickly, that if something does not work, you can throw it away and start again.
During the press briefing, Yamashita said: “Our thought experience has been, how can we make you so easy for you to move from the idea in your head towards something that is actually, you can put in front of users and validate very quickly. And if it does not work, it’s great. You can then go to the following idea, or you can continue to iterer from there.”
Figma sites is a website manufacturer powered by AI for design, prototyping and all-in-one publishing. One of the main objectives behind this is to save time – a space where developers can work on models, reactive design, personalized interactions and transitions and movement effects. The use of grids, and with a little AI help, the design of reactive sites seems and feels easy (assuming that you know what you are doing, that is to say).
During the configuration of London, I was treated to a brief playful example – take static words and encourage AI to find three different ways of adding a little design sparkle, for example, repelling each word while the cursor is available on it. However, as Yamashita noted later, there are more practical uses here, such as the connection of an API to the back.
There is also the promise of future updates, Yamashita saying: “We wanted to make sure that we could also support cases of use on a scale.

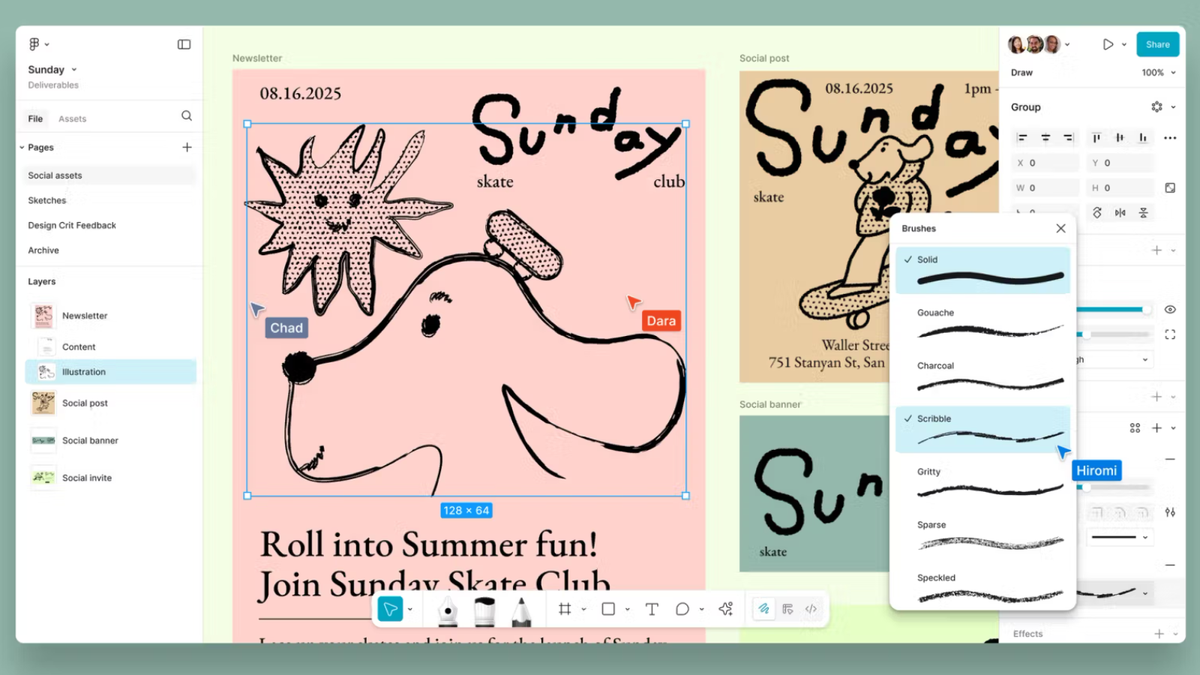
Figma draw Is, in a sense, the answer fueled by Ai to Figma to Adobe Illustrator. But it goes a little more deeply than that, the company wishing to help designers create content that does not have a generic appearance and sensation, while letting them express themselves freely and raising their profession.
I have seen some examples of what the Figma community has already created during the event, some in hand -drawn styles, other photorealist images – and it is just to say, they are certainly impressive. Yamashita explained: “We add things like texture and noise to make it much more organic, while being a vector.”
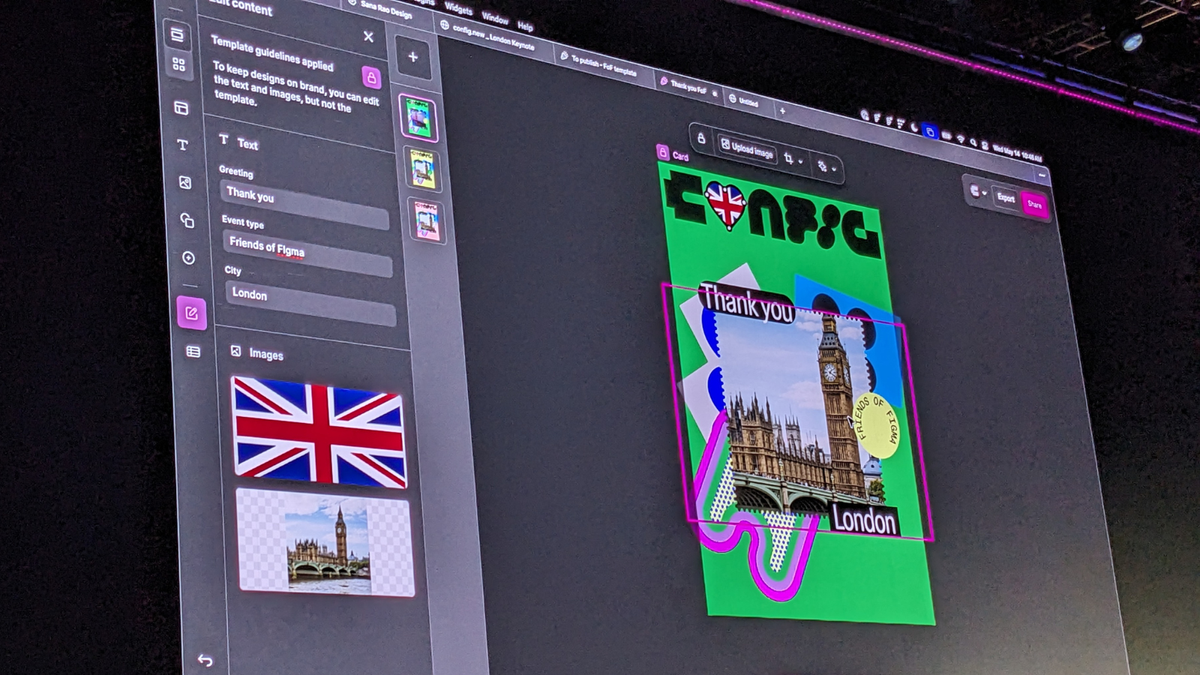
Figma Buzz Tackles the social media marketing side – once the product is launched, Buzz is a tool to promote it online. But more importantly, it is a way to help people from the team who cannot or do not use Figma Design to create content corresponding to brand guidelines. Built for designers and marketing teams, Yamashita called this “tool specially designed for branding on brand” for dynamic and personalized assets on a large scale.
He and his team wondered “how could it feel as simple as filling out a form, so that you can really create dynamic content?” Figma Buzz is the answer to this. Useful, the tool also connects to the design of Figma, serving all the features that designers use, without “complicating the experience” for non-conceptors.
I saw this one in action on stage and I left impressed. In a few seconds (ok, perhaps ten seconds approximately), only one message was automatically located at 80 different ways, the change of language, the image and the national flag for correct territories – all without deleting this brand element.

You can consult the latest Figma tools now by clicking here and accessing the Product section. To watch the opening speech of London Config London with Yamashita and the CEO of Figma Dylan Field, he is on Youtube here.